
Farm2U
A meal box service that helps consumers make sustainable choices.
Role
Ideation, Wireframes, Prototyping, Visual Design & Testing
Specilization - Research
Duration
8 Weeks
Team
5 HCI students
Tools
Miro, Figma, Photoshop
Overview
The Domain
In this project, we took up the challenge of tackling climate change.
The Problem
Consumers cannot make sustainable choices even if they want to and thereby adversely contribute to climate change. Challenges in making sustainable choices include; lack of accessibility to sustainable items, lack of information to determine items’ sustainability and wastage of items.
The Solution
Farm2U is a meal box service & mobile application. It enables consumers to make sustainable choices by offering easy access to local fresh produce and by providing detailed information about the produce.
The Process
The project took place broadly in the five phases mentioned below. However, the actual process was not as linear as the below diagram indicates. There was a lot of going back and forth between the phases to reach the ultimate solution.
Discovery Phase
Project Domain
Indiana University has three grand challenges which focus on pressing issues that can only be tackled with collective efforts. We chose climate change as our grand challenge because each team member could somehow relate to the severity of the problem.
Discovery Phase
Data gathering
To understand climate change in various aspects, we employed the divergent-convergent research method. It involved four distinct research techniques.
We chose this study method as it allowed us to gather a broad range of data individually and yet allowed the team to focus on one thing collaboratively.
Self Inquiry
In self-inquiry, we employed the mind-mapping technique. Each team member prepared a mind map about everything they knew about climate change. We did this because we wanted to bring out all the data we knew as a team. And utilize that data to reach a common understanding of climate change.
Teams' definition of climate change was solidified in this data-gathering technique.
Literature Review
I reviewed 3 scholarly works, and my team reviewed 15. We conducted literature reviews to validate the data from self-inquiry. And to deepen our understanding of climate change before we did our own research.
The collected data suggested that individuals collaboratively play a big role in climate change, and therefore we decided to focus on them. Literature reviews also helped us formulate interview questions and observation protocol.
Observations
I conducted 60 minutes of observations, and my team conducted 300 minutes of observation at 10 different stores. We conducted observations to help us visually link what we listened to in interviews and read in literature reviews.
Observations helped us pinpoint various instances and opportunities where an individual could make greener choices.
Interviews
I conducted 2 interviews, and my team conducted 10. We interviewed participants to gain an in-depth understanding of their values, perceptions, and experiences in making sustainable choices.
Interviews and observations helped us identify action intention rift in making sustainable choices.
Discovery Phase
Project Sub-domain
We decided to focus on grocery shopping and its consumption. We did this as the research articles, and the interview participants emphasized their experience and action in the said sub-domain.
Discovery Phase
Key Findings
Consumers have indicated they may even be “willing to pay 2% to 10% more for products from companies that provide greater supply chain transparency.” (Kraft, Valdez, & Zheng, 2018)
Q- What would you tell a friend to encourage them to make greener choices?
A- “Making the supply chain visible.”
¼ of food production emissions(3.3 billion tons of CO2eq) ends up as wastage either from supply chain losses or consumers (Ritchie,2019)
Q- What would help you be more eco-friendly in your daily life?
A- “...localized food production, shorter loops of food supply so it doesn’t have to come from Chile or California if I am shopping for produce.”
Consumers want to know where and how products are made, but this information is not widely available (Growth from Knowledge, 2019)
Average U.S. household wastes 31.9% of purchased food (Yu & Jaenicke, 2020)
Discovery Phase
Problem Framing
With the data collected from the divergent study and finalizing the subdomain, we defined the broad-level problem. The problem being;
Consumers cannot make sustainable choices even if they want to and thereby contribute to climate change.
Discovery Phase
Root Cause Analysis
With defining the broad level problem, we analyzed the data collected from the discovery phase to identify the root cause. This analysis was done using the affinity mapping technique where we group a similar set of data.
The emergent themes suggested that users are unable to make sustainable because;
1. Consumers don’t have easy access to sustainable choices.
2. The information consumers have about the product is unclear inaccessible, or misleading.
3. Consumers lack effective planning of consumption of purchased goods.
Discovery Phase
Empathizing
We re-empathized with the users using the empathy maps to study what they feel, say, do, and think. We found out that users feel and think about making sustainable choices but don't act accordingly.
Definition Phase
User Personas
The data collected during the discovery and empathize phases revealed that there are two types of users. One who is fully aware of climate change and one who partially knows about climate change. They both want to make sustainable choices but have different requirements. Our personas are based on these findings.
Ideation Phase
Brainstorming
To get the maximum number of ideas, we conducted 3 individual brainstorming sessions. These sessions were as follows;
Individual Session - Each team member generated 10 different ideas.
Team Session - This is where we shared our ideas from individual sessions & then generated 25 ideas as a team.
Shared Session - We collaborated with other teams from our class for this session and generated 25 ideas.
The bouncing off of ideas during the brainstorming sessions proved vital in deciding our design direction and key features.
Ideation Phase
Storyboarding
To validate our ideated solutions, we prepared two storyboards. These storyboards gave us insight into how the solution would resolve the discovered problems.
Sally’s use case of the meal box service
Raj’s use case of the meal box service
Ideation Phase
Final Idea
With the brainstorming sessions, we realized that the meal box service best fits the consumer needs and therefore we decided to go ahead with it.
The main element of the service was the emphasis on the local fresh produce. The key feature of the service and application were;
Visibility into the supply chain information about the product.
Validation of the sustainable choice for the consumers.
Meal preference and curation.
Increased accessibility with pick-up or delivery options.
Sustainable & reusable packing material.
Prototype Phase
Sketches
We sketched the screens with emphasis on the main features of each screen. Below are a few of the sketches amongst many.
Onboarding screen sketches
Homepage and product detail screen
Preference screen sketches
Checkout screen and validation screen sketches
Prototype Phase
The Solution
Login Screens
Users can log into the application using their mobile number/ email address. They can also skip to the home screen if they don’t wish to log in. Once past the splash screen, they can set their dietary preferences and allergies.
Location Screens
Location screens follow preference screens. This is where the users set their location. Once they set their location, they can see the farms near them on the next screen. When they tap on the farm icon, they can see detailed information about that farm.
Farm details & supply chain screen
The farm screen gives an overview of the farm's history and what is generally grown over there. Scrolling down, the user can see supply chain details. These include details like sustainable farming practices, harvesting practices, packaging and transportation details etc.
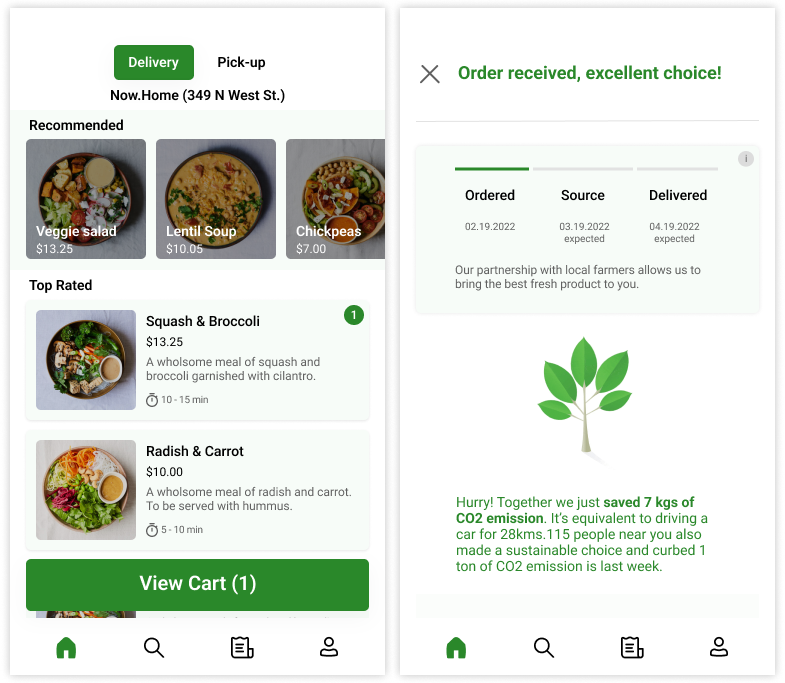
Homescreen
The home screen has two sections: the recommendation section and the top-rated section. In the recommendation section, users are suggested food according to their set preferences.
Checkout & validation screen
The user can opt to return his previous meal box on the checkout screen.
Once the order has been placed, the application validates the green choice made by the user and shows the positive impact made by them.
Testing Phase
Usability Testing
Following the Minimum Viable Product development, we decided to conduct a usability test. Our usability study included two cognitive walkthroughs, nine heuristics evaluations, and ten user evaluations.
What worked?
The users found multiple points to access the supply chain screen useful.
Users were happy that their sustainable choices were validated after placing the order.
Users also liked how the applications user flow was similar to other food ordering applications.
What did not work?
Users could not figure out how to access certain information, such as delivery time.
The meal customization screen had violated the recognization rather than recall heuristic as the page didn’t show the main selected item.
We also found that some UI elements were not according to the industry standards.
All the issues were noted down, and changes were made after completing the academic schedule.
My Takeaways
The design process taught me a lot of different things. Out of those, the top three are
Art of dismantling: I learned how to break down big problems into numerous small problems and tackle those small problems one by one to address the big problem.
Art of articulation: I learned articulation. More specifically, I learned how to articulate myself in a team setting and articulate design.
Art of collaboration: I learned is how to collaborate and resolve design disputes while not hampering the design process.